Last Updated on September 27, 2021 by Shivanandana Hegde
In a previous article, I’ve explained how to fire a tag only once per session. .i.e., only on the first page view. Let’s extend the use case to see how to fire a tag on 2nd, 3rd or 4th pageview. Or simply put, on Nth pageview. The idea is to create a ‘count based tag trigger’ condition. Demonstrated on GTM but works on other platforms too.
Note: This technique can be used to fire a tag on first pageview too!
There are plenty of use-cases why you would need this. It could be a Personalization effort ,a behavior based pop-up or even if you want to wait for 3rd party API calls without using time-delays.
Cookie Vs sessionStorage for pageview count based tag
Of-course there are plenty of ‘Cookie-based’ solution for this. In fact, this is the first thing data collection engineers think of. However, I tend to avoid using cookies.
Again, why use cookies when there is much simpler, quicker and easier way to fire tag once per session or visit? ?
This approach also stores the number of pageviews locally on your client browser. This could come in handy for subscriptions, security etc.

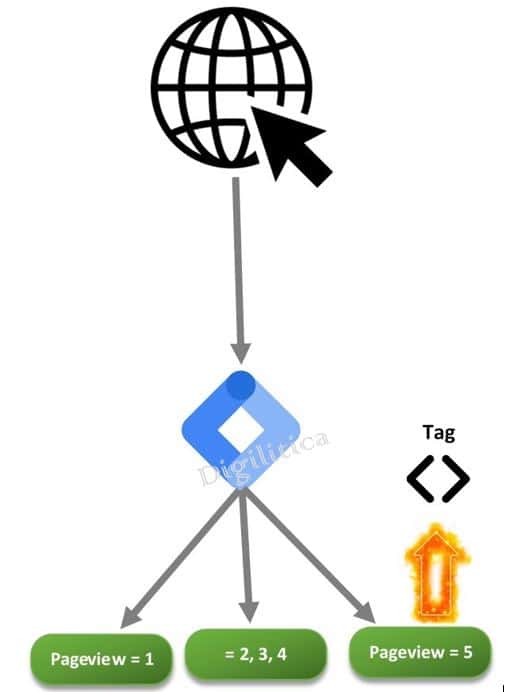
Logic Explained:
- Create a counter variable key-value in the Session-Storage Object on first pageview.
- Keep incrementing it on all subsequent pageviews.
- Check the value of session storage.
- If it is > (N-1), then and only then fire the tag.
Remember: This only creates a ‘Trigger/Condition’. You need to attach this to your own tag.
Step 0: Understanding the code: Store pageview count >> setup count based tag trigger >> fire tag on 2nd or 3rd pageview.
Let’s first understand the code to set, check and increment sessionStorage item that helps to fire tag after any number of pageviews.
//Check if pageViewCount already exisits, if yes, then +1 it.
if(sessionStorage.pageViewCount)
{
var pvc = parseInt(sessionStorage.getItem("pageViewCount")) +1;
sessionStorage.setItem("pageViewCount",pvc);
}
//if no, then just create it and set as '1'. (first pageview)
else if(!sessionStorage.pageViewCount)
{
sessionStorage.setItem("pageViewCount",1);
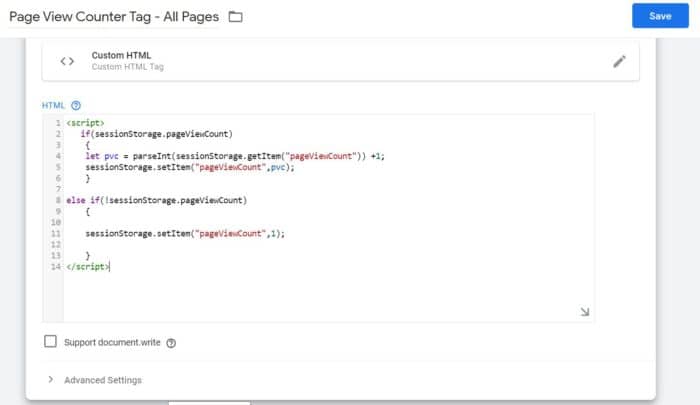
}Step 1: Create a GTM tag to fire this on all pageview.
Tag Type: Custom HTML.

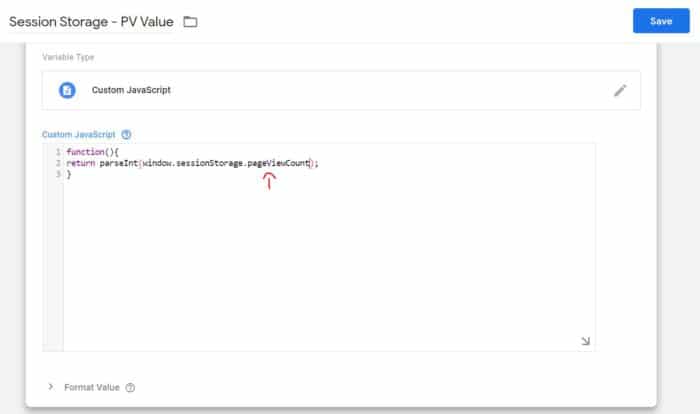
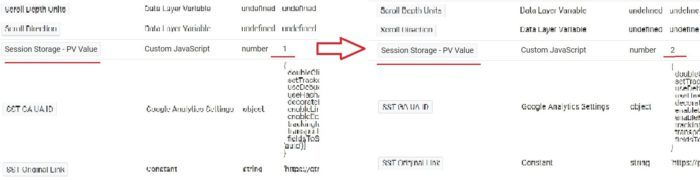
Step 2: Create a variable to read and return this value from sessionStorage.
Note: If you’re upgrading from previous article, be careful on variable naming here. pv Vs pageViewCount.

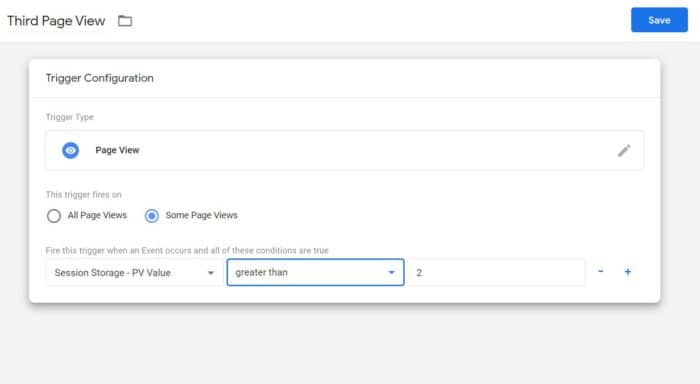
Step 3: Create the trigger/condition to fire a tag after 2nd or 4th (or Nth) pageview .

Note that you can use this technique on any tag management platform for any number of count based tag triggers.
Step 4: Test it.

If you’re new to Tag management and Google Tag Manager, read this post to quickly get an idea of implementing Google analytics.


Hi Shivanandana,
thanks a lot – the pageview count is exactly what I am looking for, but unfortunately I am getting an error message from GTM “this language feature is only supportetd for ECMASCRIPT_2015 mode or better: let declaration”. Do you have any idea how to solve this?
Hi Tim, you’re welcome! That error you’re seeing is something GTM has inherently. It sometimes checks for strict syntax of JS. Honestly, I don’t know why exactly but if you try it again after a while, it should work!
Hi Shivanandana, thanks a lot 🙂 but this isn’t working.
Because even if the pageview count is updated when the pageview event occurs, the variable referenced in the trigger condition is not updated.
Therefore, Trigger will refer to the value before the page view is updated.
In the case of the second page view, the value referenced by the trigger becomes 1.
This is because GTM calculates variables when an event occurs.
Is there a way to solve it?
@Jason Lee. The same exact code and tag are on this website and it works! 🙂 Open your browser developer-tools on the digilitica.com website and go to session storage and you’ll see a pageview counter there. As you navigate to more pages, it’ll add up. Come on, try it. 😛
Hey Jason, I had the same problem so I added a timer to the end of the script (nicked off Simo) to give me a new trigger half a second later when the variable would be properly registered. So I actually used the trigger custom.timer with the requirement for the pageViewCount to be more than 1 (my use case).
(function() {
// CHANGE THESE THREE:
var eventName = ‘custom.timer’; // The event name that is pushed into dataLayer
var interval = 500; // The interval in milliseconds
var limit = 1; // The number of times the timer fires
// OTHER SETTINGS:
var timerNumber = 1;
var startTime = new Date().getTime();
var fireTimer = function() {
var timeNow = new Date().getTime();
window.dataLayer.push({
‘event’ : eventName
});
timerNumber += 1;
if (limit < timerNumber) {
window.clearInterval(timerId);
}
};
var timerId = window.setInterval(fireTimer, interval);
})();
I have the error
Error at line 5, character 2: This language feature is only supported for ECMASCRIPT_2015 mode or better: let declaration.
when i implement pvc with var, than it doesn’t work….
Did you try and use var instead of let?
This was what I was looking for. I did have a similar issue as those above with the the trigger checking the SS variable before it had been updated. this led to additional page views before the event would fire correctly.
The Tweak I made was to have my Trigger fire on “Some Window Loaded Events” VS Some Page View. I noticed the value wasn’t set until later, but always before the window event. Thanks